In de vastgoedwereld worden panden op waarde geschat door transacties van panden uit de buurt met elkaar te vergelijken. Dit wordt gedaan door taxateurs.
Taxaties verschillen onderling op basis van volledigheid en nauwkeurigheid, dit betekent dat de ene taxatie meer zekerheid kan geven dan een andere taxatie en dus waardevoller is.
Taxateurs geven niks kwijt over hun data omdat dat hun ‘goud’ is, zodra deze informatie voor iedereen beschikbaar is heeft het geen waarde meer. Op dit moment moeten klanten taxateurs vertrouwen op hun woord en de naam van het bedrijf, op basis hiervan maken zij een keuze voor een taxateur.
Daarom ben ik gevraagd om hier een oplossing voor te bedenken waarbij taxateurs inzicht kunnen geven in de volledig- en nauwkeurigheid van hun data, zonder dat de daadwerkelijke informatie blootgesteld wordt aan de klant. Hierdoor kunnen taxateurbedrijven de kwaliteit van hun werk tonen en kunnen klanten een geïnformeerde keuze maken.
“Hoe kan een digitale oplossing inzicht geven in taxatie-data, zonder de informatie kwijt te geven?”
Research
Om erachter te komen welke vorm deze digitale oplossing moest krijgen ben ik hier onderzoek naar gaan doen door interviews uit te voeren met verschillende werknemers en partners van Kate Innovations.
Keyinsights
- Taxatie-data wordt verwerkt in Excel.
- Een waardering van de data kan inzicht geven in de kwaliteit.
- Omdat de data van de taxateurs hun goud is moet er vertrouwen zijn in de tool op basis van de veiligheid.
- Het proces moet binnen vijf minuten voltooid zijn.
Design challenge
Hoe kan een digitale oplossing taxatie-data van taxateurs op waarde schatten waardoor klanten inzicht kunnen krijgen in de waarde van de taxatie-data, zonder dat de informatie wordt kwijt gegeven.
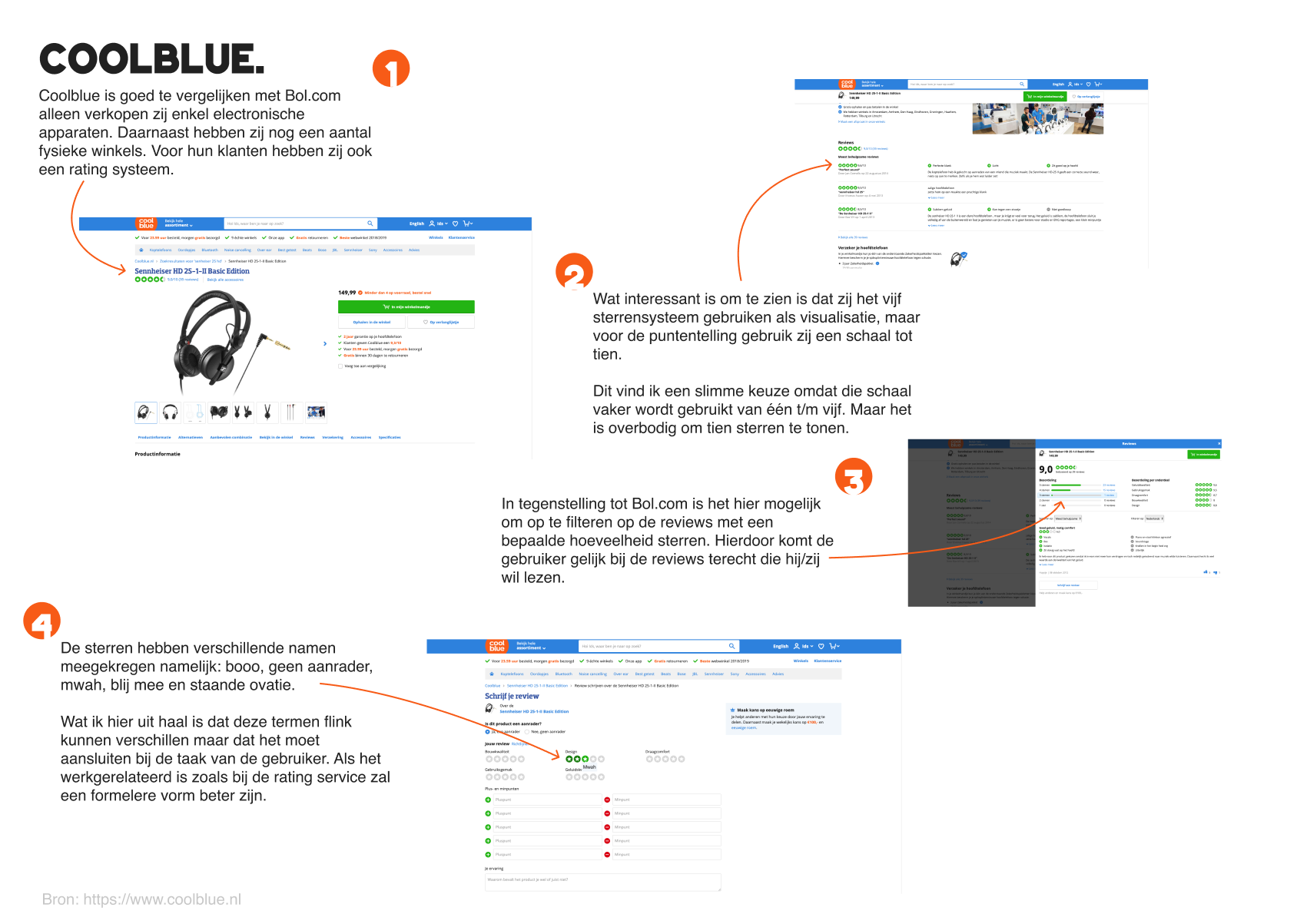
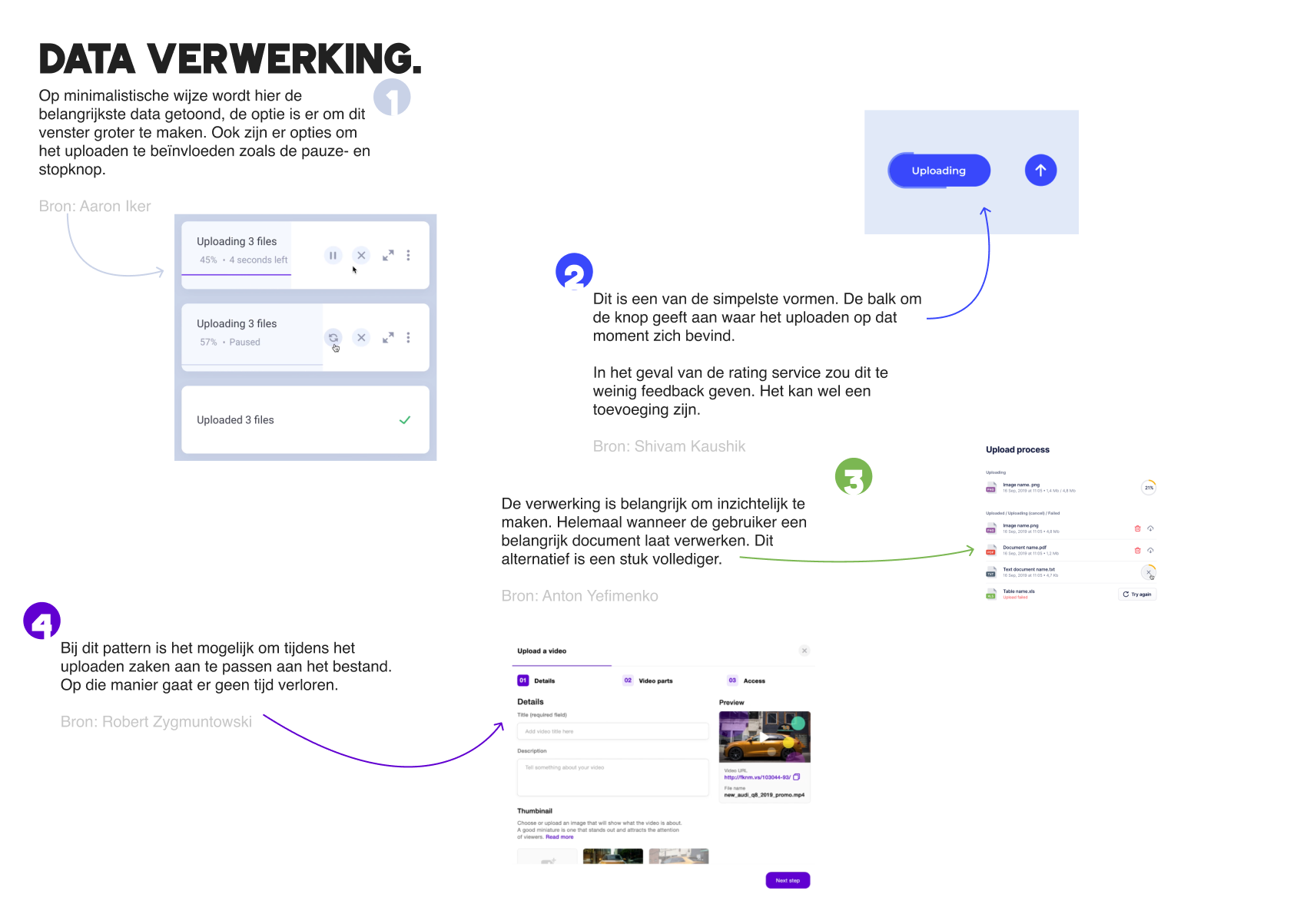
Op basis van de nieuwe design challenge ben ik verder gegaan met verschillende methodes zoals: Customer journey map, Design pattern search, Best practices en Benchmark creation. Ik heb voor deze methodes gekozen om inzicht te krijgen in hoe het proces moest gaan verlopen en omdat ik erachter kwam dat er veel bedrijven zijn die aan dataverwerking doen. Daarom leek het mij efficiënt om het wiel niet zelf uit te gaan vinden maar vooral te kijken naar de best practices.


Nieuwe keyinsights
- Drag-and-drop voor het uploaden van bestanden bespaart tijd.
- Het gevoel van vertrouwen en veiligheid omtrent data wordt bevorderd door precies te laten zien wat er met de data gebeurt nadat dit wordt geüpload.
- Een tweestaps-verificatie en een uitleg over de werking geeft vertrouwen bij de verwerking van belangrijke bestanden.
- Een rating op basis van sterren maakt het eenvoudig te begrijpen omdat de informatie wordt opgedeeld. Echter moet de rating wel worden opgedeeld in vijf stappen waardoor het niet te veel losse informatie wordt.
Ideation
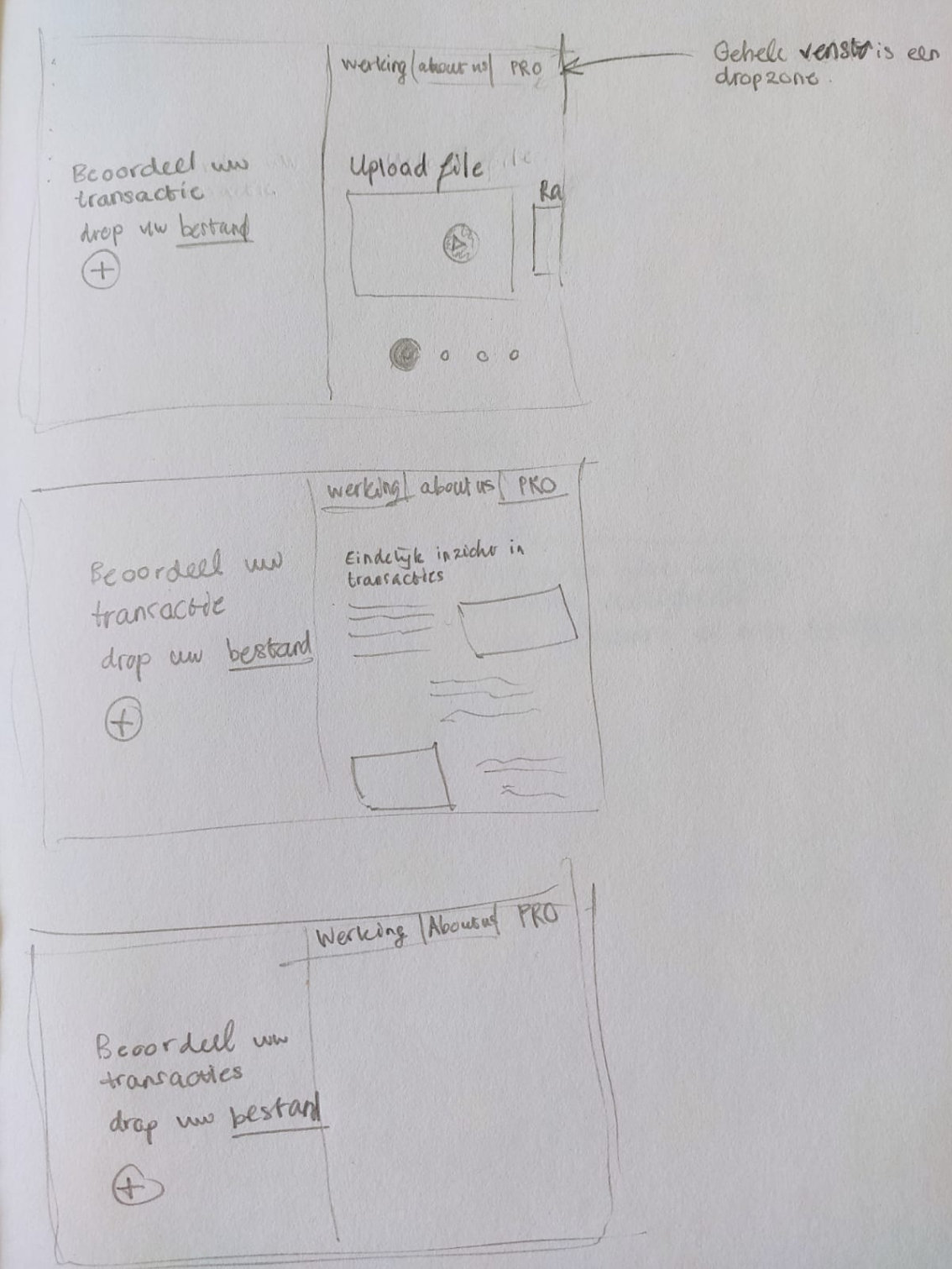
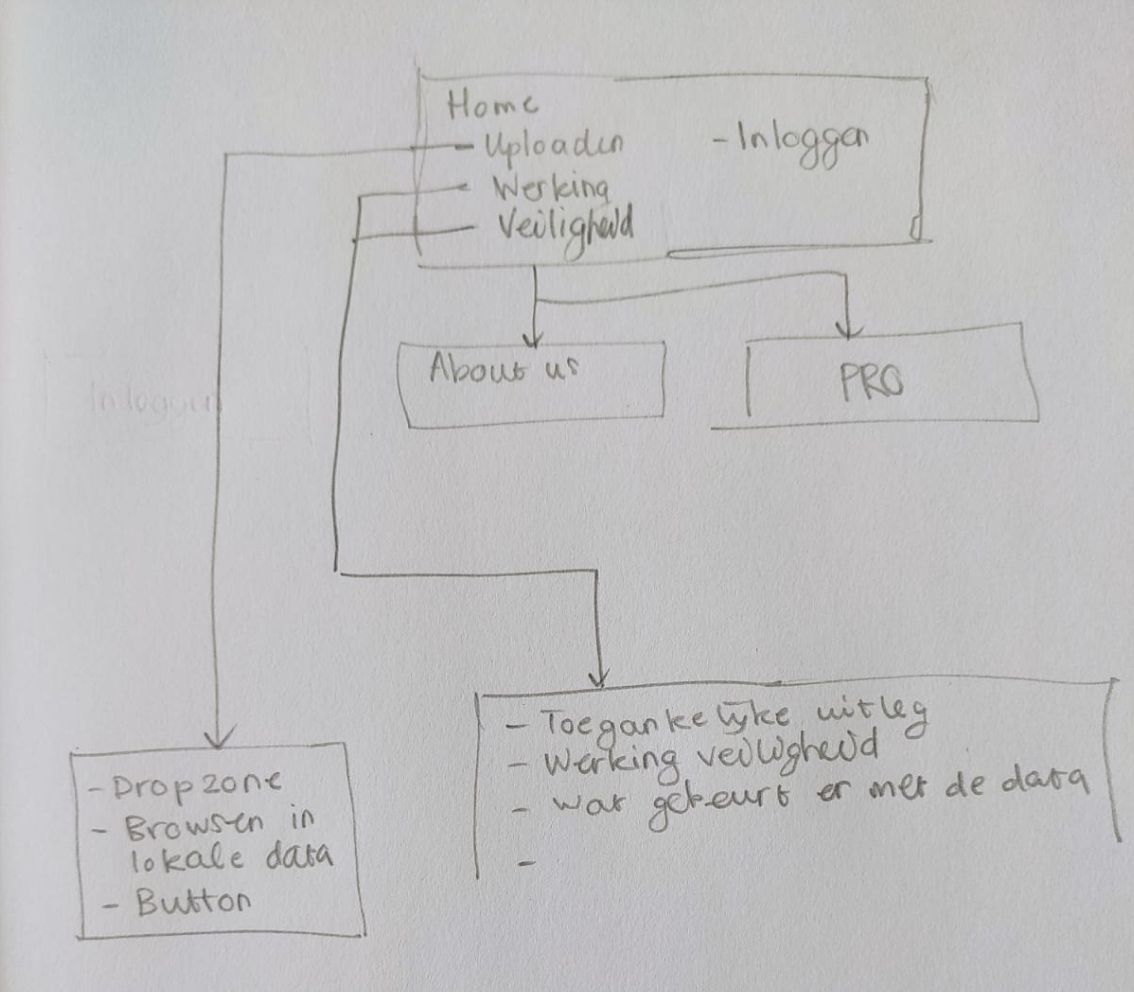
Schetsen


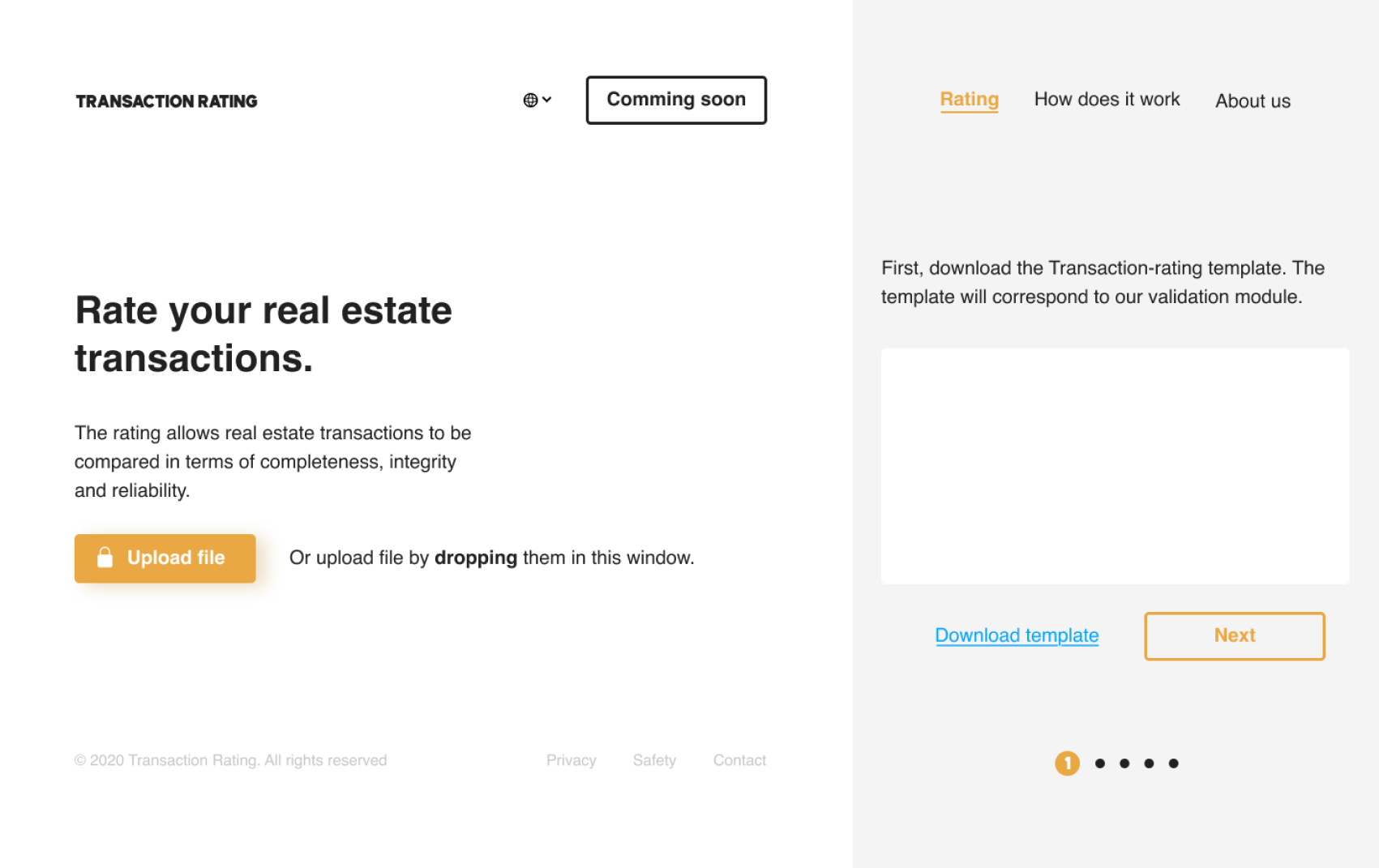
Prototyping
Iteraties
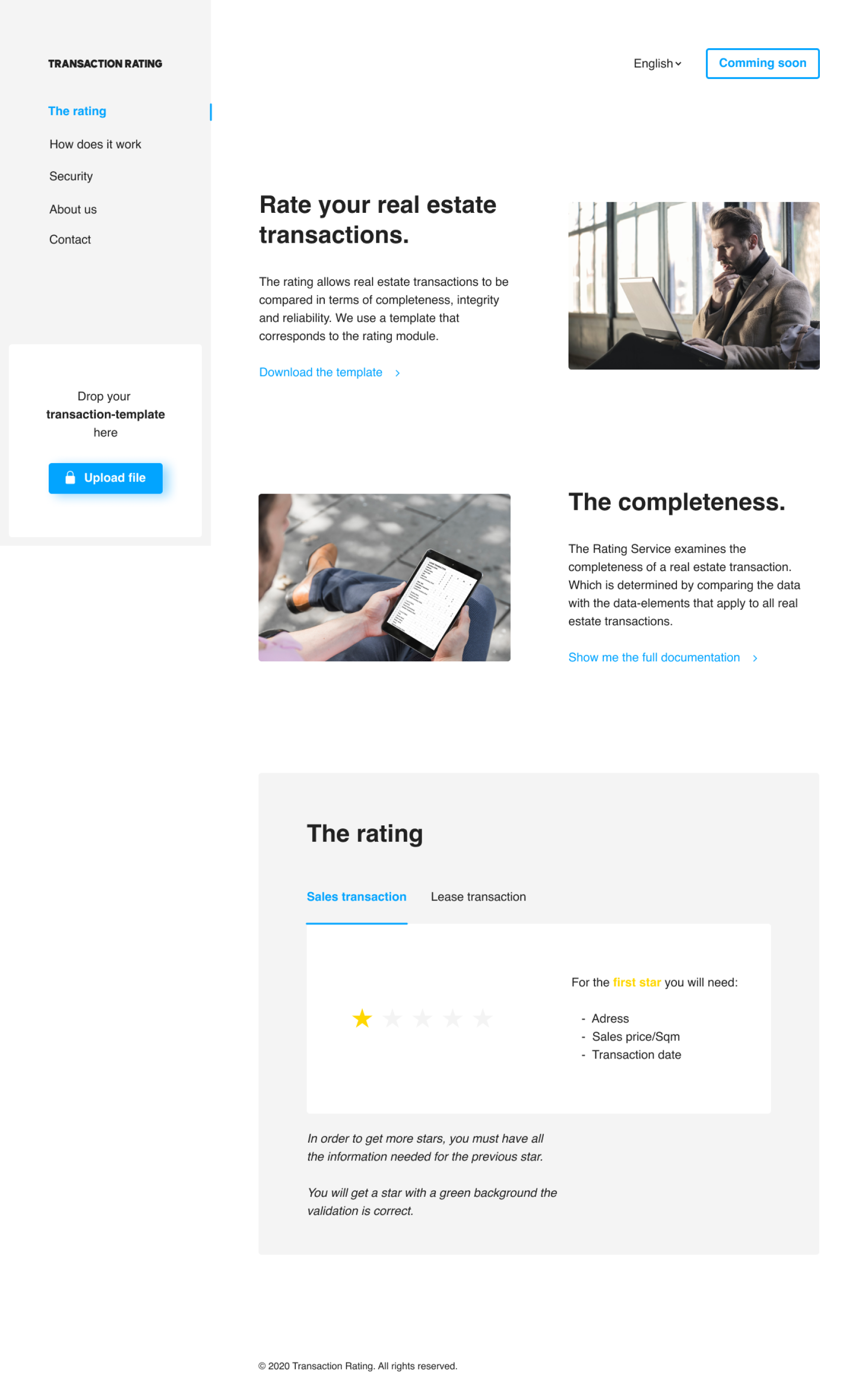
Op basis van de feedback van de product-owner en de ux’ers binnen het team heb ik verschillende iteraties gemaakt om tot het eindproduct te komen.



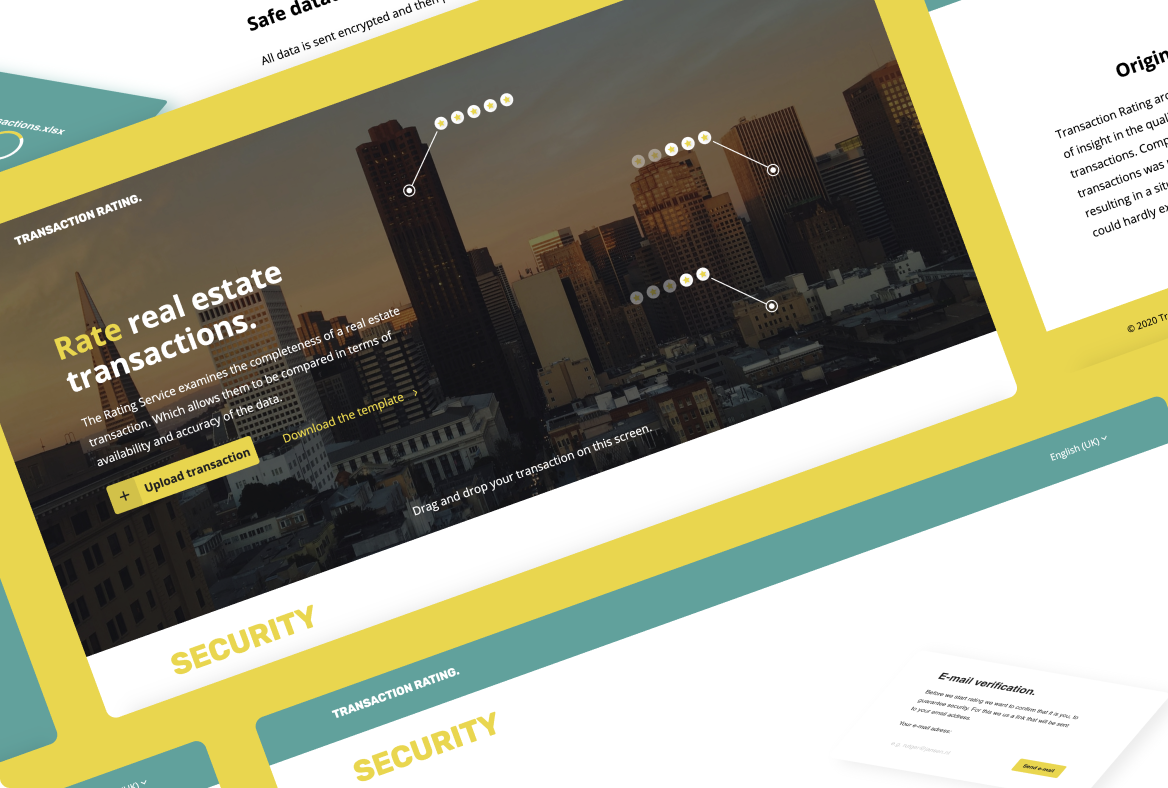
Solution
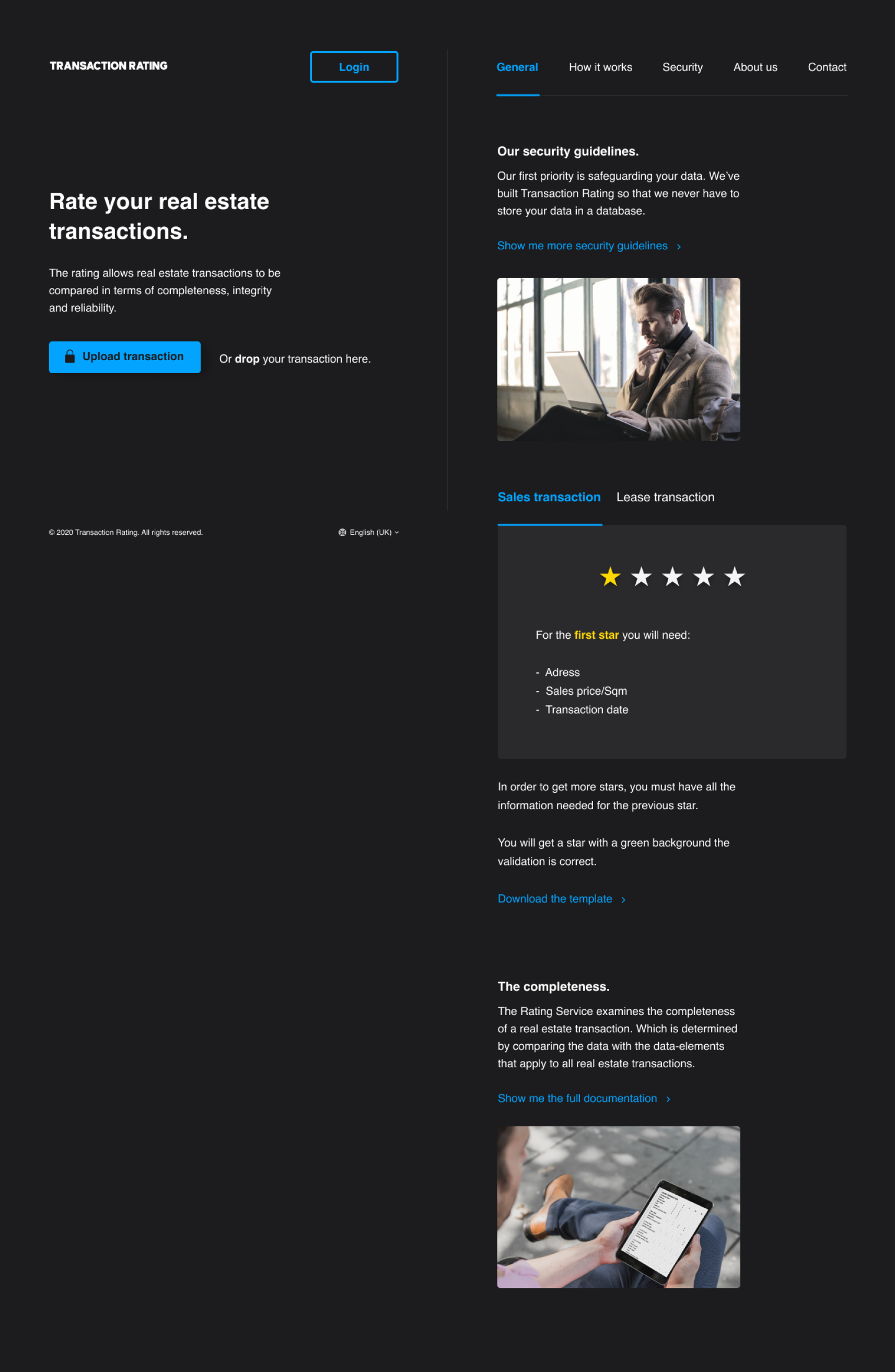
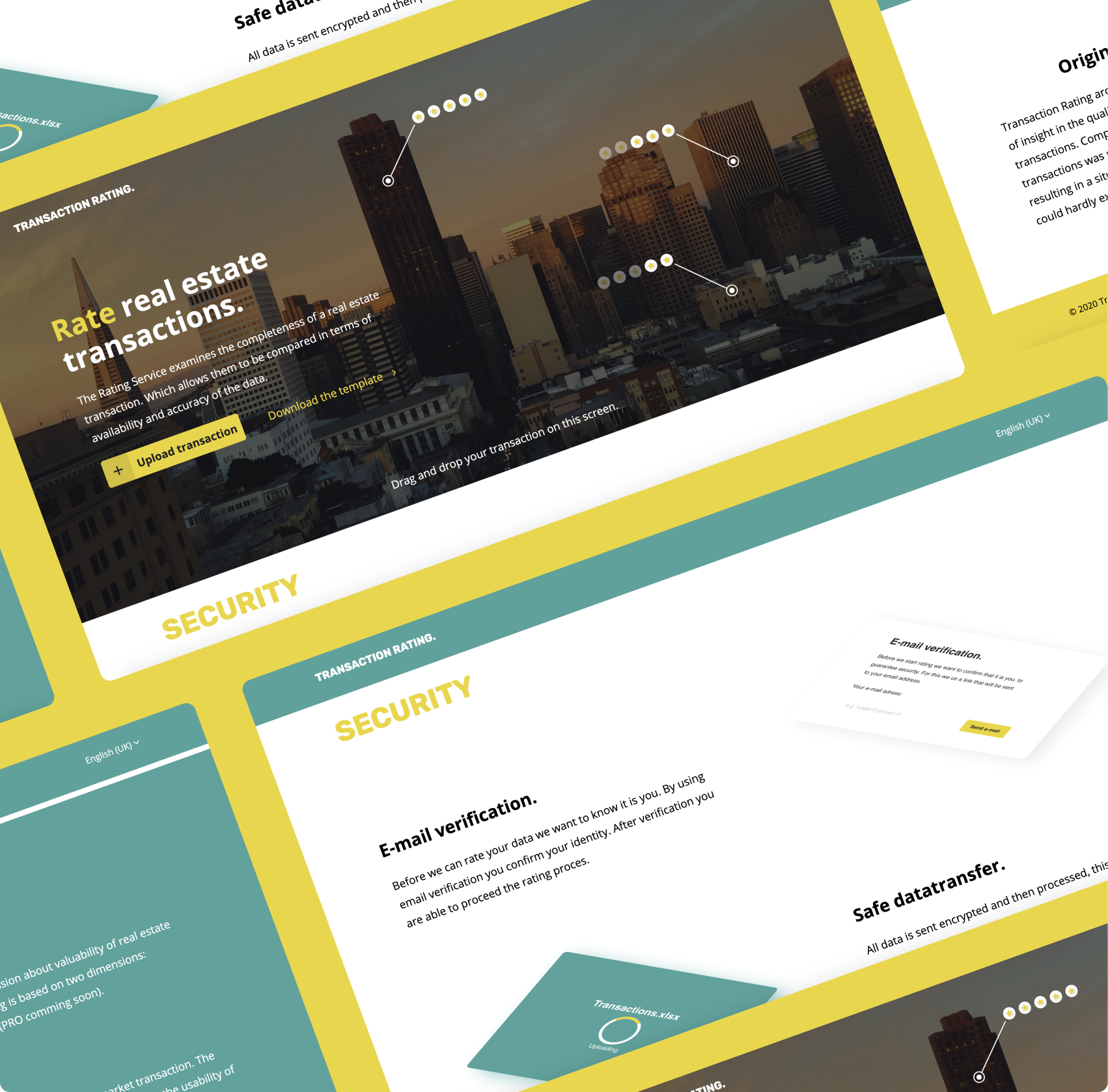
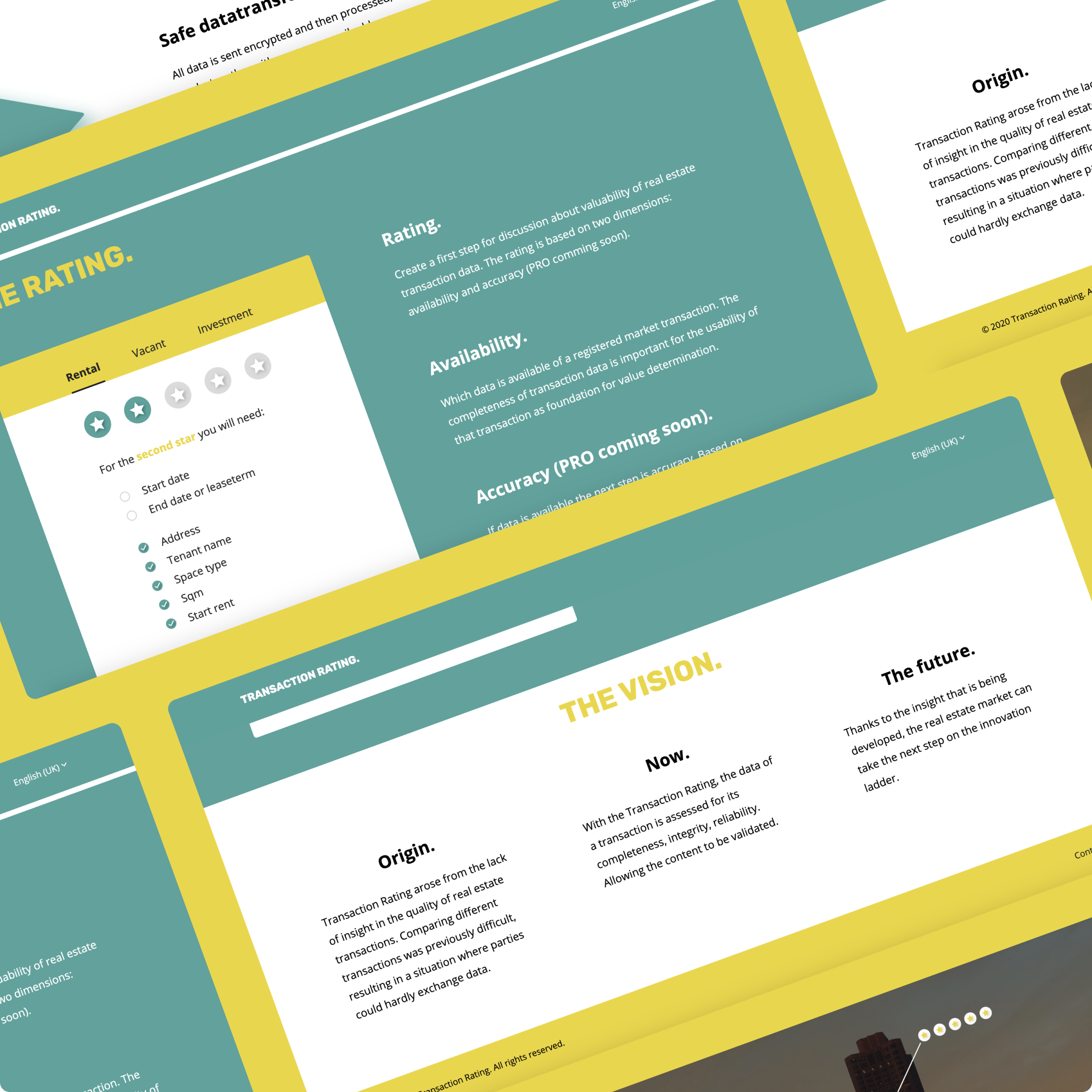
Transaction Rating maakt het mogelijk de data van de taxateurs op waarde te schatten. De transacties worden getoetst op basis van beschikbaarheid en nauwkeurigheid van de data. Deze toetsing komt uit op een rating. Hiermee wordt de waarde van van de taxatie-data inzichtelijk gemaakt voor de klant, zodat zij niet alleen hoeven te vertrouwen op woord van taxatiebureaus.
Live website: https://transactionrating.com/
De werking is als volgt: de gebruiker downloadt de Excel-template via de website. Vervolgens wordt deze ingevuld. Wanneer alle beschikbare data erin staan kan het bestand geüpload worden op de website. Dan worden de data getoetst om iedere transactie een rating te geven en een gemiddelde rating te krijgen over het gehele bestand.

Verder kan je op de website informatie vinden over de veiligheid van de tool, hoe de rating werkt per soort transactie en over de achtergrond van Transaction Rating.

Conclusion
Het basisidee in de Front-End heb ik uitgewerkt zodat partners van Kate Innovations een idee kunnen krijgen bij wat er mogelijk is met de rating-tool. Er missen een aantal functionaliteiten die wel in het prototype zitten die voor het daadwerkelijke gebruik van de applicatie wel uitgewerkt moeten worden zoals:
- E-mail verificatie voor de veiligheid.
- Feedback over specifieke onderdelen in een gewaardeerde transactie (bijvoorbeeld het halen van een hogere score, welke delen moet je dan aanpassen).
- Fail-safe voor wanneer de informatie in de file niet klopt, het liefst zo vroeg mogelijk in het proces.
- Wanneer er een nieuwe versie komt, moet deze worden getoond op de website en/of in de templates.
- Meer informatie over de duur van het verwerken van het bestand (uploaden, raten, downloaden en verwijderen) bijvoorbeeld in procenten.
Learnings
Multidisciplinair samenwerken
Tijdens dit project heb ik leren samenwerken met verschillende disciplines, namelijk de back-end developer en de product-owner. Beiden zijn het geen ux-designers, ui-designers of front-enders. Hierdoor heb ik veel geleerd in de communicatie naar hen toe. Ik moest heel concreet zijn over mijn taken en mijn ideeën.
Front-end
Mijn passie is interaction design (ux-design) maar daar stopt mijn nieuwsgierigheid niet. Ik wilde mij ook ontwikkelen in mijn programmeervaardigheden. Daarom heb ik veel samengezeten met de lead front-end developer voor code-reviews, waarbij ik heb geleerd mijn code steeds compacter en slimmer te maken.
Bekijk ook mijn andere werk:
Rabbit reflection
Efficiënt reflecteren met audio-opnames en sensoren.
📚 Bekijk case study